サイトを彩る
ここで紹介するのは直接アクセスアップには関係しませんが、サイトの個性をだし、訪問者の方に覚えてもらおう!
と、いったコンセプトでサイトを彩る解説を行っています。
特にやらなければいけない訳ではないので、興味のある方のみ、ご覧ください。
Favicon(ファビコン)とは、ブラウザでたまに見かけるバナーとはまた、違ったサイトの看板のようなものです。
最近のブラウザだと、アドレス欄やブックマーク欄に通常と違ったアイコンでURLやサイト名が出ているはずです。
《アドレス部分の例》

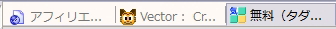
《タブ部分の例》
左は無設定・真ん中はベクター・右は当サイトのFavicon

この様に、自分のサイト専用のワンポイントをつける事で個性を出すことができます。
タブブラウザが主流の今、複数のページを開いている状態で、ブラウザのタブ部分に自分のサイト専用のアイコンを表示させておくことでで閲覧している人の目を引くことや、自分のサイトを見つけやすくするが出来ます。
この様に、ちょっとした細工で効果を上げれるといった使い方をする事で自分のサイトの個性を引き出すことが出来ます。
Faviconの作り方・使い方
Faviconは拡張子が《.ico》のアイコンを作る事で使用が可能となります。
作成方法は様々有りますが、インターネットサービスを利用して作成する方法を紹介します。
アイコンのデザイン・作成は、アイコン作成ソフトやペイントソフトで各自で行いましょう
【作成のヒント】
アイコンは、ブラウザ上では16x16サイズで表示されますが、パソコンのデスクトップにショートカットを作成した場合32x32サイズに引き伸ばされるのでアイコンは32x32サイズで作成する事をお勧めします。
16x16サイズで作成した場合、デスクトップ上にショートカットを作成した場合ぼやけた画像になってしまいます。
では、以下に作成手順を紹介します。
【1】完成したアイコンをFaviconに変換
ネット上のサービスで画像をアップロードすると、拡張子.icoに変換してくれるサイトが有ります。
先ずは、作成したアイコンを変換する為に、Favicon変換サービスサイト【FavIcon from Pics】へ移動しましょう。
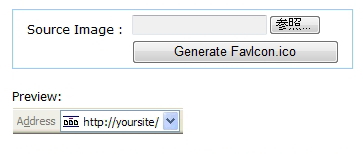
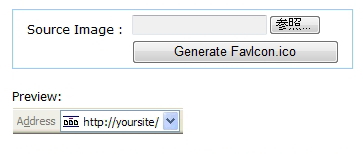
【2】【Sourct Image】に変換したい画像を指定します。
【参照】から、エクスプローラを開いて指定しましょう。

【3】子弟が終われば【Generate Favicon.ico】をクリックし、Faviconを作成します。
【4】作成が完了すると以下の様に作成されたFaviconの見本がでます。
この画面の【Doenload Favicon Package】をクリックし完成したFaviconをダウンロードします。

【5】Zipファイルとしてダウンロードされるので解凍しましょう
中身は
・animated_favicon1.gif
・favicon.ico
・ReadMe.txt
この3つが入っていますが、必要なのは【.ico】のみです。
【6】取り出した【favicon.ico】ファイルをサーバのindexファイルとおなじディレクトリにアップロードすることで、全てのページにFavicon表示が適用されます。
マダマダ有ります! 注目サイト!
ここも注目! お勧めサイト